Après avoir fait des campagnes d'acquisition payantes, vous remarquez que cela ne marche qu'à court terme. Vous vous souvenez d'un levier d'acquisition en 3 lettres... le SEO ? C'est bien cela ! Vous avez mis toute la passion pour votre métier lors de vos rédactions d'articles, vous avez bien relié vos pages entre elles, cependant, vous avez l'impression d'avoir atteint un plafond de verre... Avez-vous pensé à regarder les performances de votre site web ?

Qu'est-ce que les webperfs ?
La Web Performance Optimization (WPO) ou optimisation des performances web à comme concept de mesurer la performance de votre site web afin que ce dernier soit le plus optimisé possible. Le critère dont on entend souvent parler est souvent la vitesse de chargement.
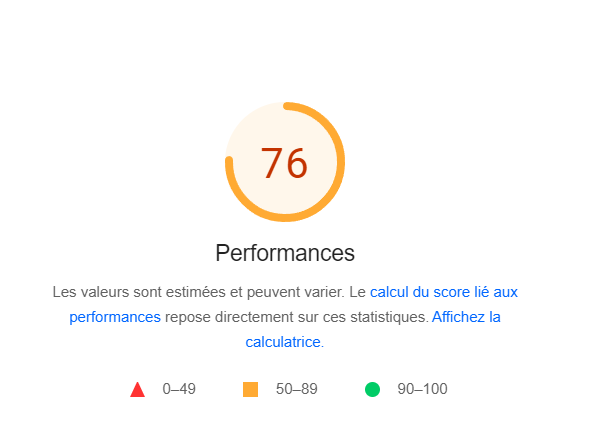
Les performances d'un site web sont calculés d'après des critères mesurés par Lighthouse. Lighthouse est un logiciel open-source de Google. Les résultats obtenus par ce dernier, permettent à Google de mesurer la qualité des pages web. En 2016, Google a annoncé la sortie de l'Index Mobile First, ce qui signifie simplement que depuis cette date, Google privilégie l'expérience des utilisateurs mobiles. Il vous faut donc privilégier cette optimisation d'expérience. Cependant, en février 2022 Google a décidé de mettre à jour son algorithme d'indexation, la Desktop Page Experience est entrée dans la dance (même si le mobile first est toujours omniprésent et a un poid plus important dans la notation de votre page par Google)
Quels sont les principaux Web Core Vitals ?

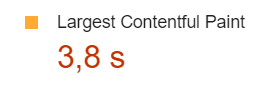
Largest Contentful Paint (LCP)
Le LCP est l'élément le plus volumineux de la page. La durée indiquée correspond donc au temps qu'il faut en moyenne pour afficher votre élément avec le poids le plus important. (LCP correct 2.5sec)

Cumulative Layout Shift (CLS)
Le Cumulative Layout Shift correspond au changement de mise en page lors du chargement de la page. Cela arrive souvent lorsque les tailles ne sont pas explicites dans le code. (CLS correct <0.1)

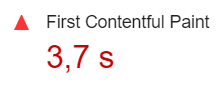
First Contentful Paint (FCP)
Le First Contentful Paint correspond au premier élément chargé sur la page, peu importe sa nature. Cela peut juste être le chargement du fond de votre site web. (FCP correct 1.8sec)

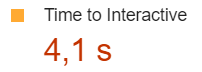
Time to Interactive (TtI)
Le time to interactive indique la durée totale à partir de laquelle votre page est complétement chargé et que les interactions onpage peuvent se faire sans problème. (TtI correct 3sec)
Ces Web Core Vitals sont les principaux indicateurs des performances de votre site web. Il faut donc rechercher à être le meilleur possible sans pour autant délaisser l'expérience utilisateur (UX) qui naviguent sur votre site web. En effet, Google fait en sorte que l'UX soit prise en compte dans son algorithme de référencement. De plus, si votre site présente trop de désavantage pour un internaute en terme de chargement ou sur la modification de la disposition visuelle de vos éléments, il quittera forcément votre site web. Pour connaître ses performances web il existe une multitude d'outils. Je vous recommande d'utiliser l'outil de Google, PageSpeed Insights qui est totalement gratuit pour l'analyse mobile et ordinateur et vous indique les modifications à effectuer pour augmenter vos Web Core Vitals. Il y a aussi GTmetrix qui propose un plus large choix d'option pour l'analyse, mais qui propose aussi plus de solutions pour résoudre les problèmes de vos webperfs (cependant, uniquement une partie d'analyse ordinateur est gratuite). Si jusqu'ici vous avez lu, vous savez qu'il faudra privilégier les performances mobile de votre site internet (ce sont les performances mobile de mon site qui vous sont présentés ici). Si vous optimisez vos performances mobiles, vous optimiserez à coup quasi sûr, vos performances desktop.
Des solutions pour augmenter les performances web rapidement ?
Vous avez maintenant compris l'enjeu crucial des Webs Core Vitals pour votre SEO, ne nous attardons pas, vous devez vite regagner en position alors voici quelques astuces qui s'appliquent en grande partie pour le mobile:
- Réduire le temps de chargement : Vous avez fait un test sur PageSpeed et vous vous êtes aperçu que votre site est bien plus lent que celui de vos concurrents ? Pour cela, on va éviter au maximum de faire l'utilisation de ressources externes (polices, javascript), déférer et asynchroniser (attribue async defer) le javascript mais aussi le plus important, réduire le poids de nos images. Lorsque nous créons un site, nous voulons souvent impressionner les internautes avec des images d'une qualité irréprochable, proche du 4k, cependant, cela alourdi considérablement le temps de chargement de vos pages. Privilégiez une qualité de 70 à 80% lors de l'export de la photo.
- Enlever le changement de position des éléments lors du chargement: La solution la plus simple et rapide est d'attribuer des dimensions à vos images dans votre code HTML, et de les redimensionner dans votre code CSS.
- Faire appel à un développeur SEO : Vous n'avez peut-être pas les compétences pour corriger les problèmes de performances de votre site web, faites donc appel à un développeur web SEO.
Vous utilisez Wordpress qui vous permet d'éviter d'utiliser par vous même du code :
- Le no-code : Il existe des thèmes qui sont SEO-friendly, c'est à dire que le code est optimisé afin de ne pas trop ralentir le chargement. De plus, il existe des plug-ins qui font le travail décrit ci-dessus, pour vous ! Je vous recommande d'utiliser le plugin WP-rocket.